10 היוריסטיקות של ג'ייקוב נילסן: מדריך לשיפור חוויית משתמש
בתחום עיצוב חווית משתמש (UX), עשרת היוריסטיקות של ג'ייקוב נילסן עומדות כבסיס ליצירת ממשקים אינטואיטיביים וידידותיים למשתמש. היוריסטיות הללו פותחו בשנות ה-90 על ידי נילסן, ועמדו במבחן הזמן. הם הציעו למעצבים סדרה של עקרונות מנחים ליצירת חוויות דיגיטליות יעילות ומהנות עבור המשתמשים.
בואו נצלול לתוך היוריסטיקות האלו ונבין את משמעותן בעיצוב UX מוצלח.
1. סטטוס המערכת:
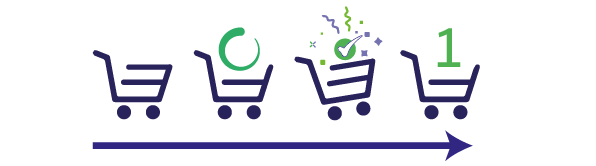
המשתמשים צריכים להיות מודעים כל הזמן למה שקורה במערכת. משוב, כגון מחווני טעינה או פסי התקדמות, שומר על המשתמשים מעודכנים, מפחית תסכול ואי ודאות.
- דוגמא: מחוון טעינה באפליקציית מסחר אלקטרוני.
באפליקציית מסחר אלקטרוני, כאשר משתמש מוסיף פריטים לעגלה שלו, מופיע מחוון טעינה קטן ליד סמל העגלה. זה מספק משוב מיידי שהפעולה שלהם נרשמה ושהמערכת מעבדת את הבקשה. לאחר מכן יופיע מעל העגלה חווי שהמשימה בוצעה ולאחריה יופיע מספר המסמל את כמות הפריטים הקיימים כרגע בעגלה וכך המשתמש יודע שבקשתו התקבלה ללא שום טעות.

2. התאמה בין המערכת לעולם האמיתי:
ממשקים צריכים לדבר בשפת המשתמשים, תוך שימוש במונחים, מושגים ומטאפורות המתאימות למודלים המוכרים להם. היכרות זו מאפשרת ניווט והבנה קלים יותר.
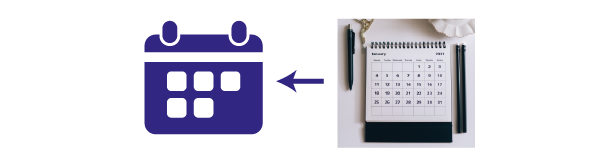
- דוגמא: אפליקציית לוח שנה עם אייקונים מוכרים.
אפליקציית לוח שנה משתמשת בסמלים הדומים לאובייקטים בעולם האמיתי, כגון שעון לקביעת פגישות ופנקס רשימות לתזכורות. זה הופך את תכונות האפליקציה ליותר אינטואיטיביות ומתיישר עם ההבנה של המשתמשים לגבי תזמון וניהול זמן.

3. שליטה וחופש של המשתמש:
למשתמשים צריכה להיות הכוח לבטל פעולות ולנווט בחופשיות במערכת ללא חשש משגיאות בלתי הפיכות. נתינת נקודות יציאה ברורות ואפשרויות "ביטול" עוזרות למנוע השלכות לא רצויות.
- דוגמא:בטל תכונה בעורך הטקסט.
עורך טקסט מציע כפתור "בטל את הפעולה האחרונה" הנראה בולט ליד אזור העריכה. או בקיצור המקלדת הידוע Ctrl+z. בעזרת הכפתור הזה, משתמשים יכולים להתנסות בחופשיות עם עריכות, בידיעה שהם יכולים בקלות לחזור למצב הקודם במידת הצורך, ובכך לדחוף אותם לחקור ללא חשש לטעות.

4. עקביות ותקנים מקובלים:
שמירה על עקביות באלמנטים עיצוביים, כגון אייקונים, לחצנים ומינוח, על פני הממשק והקפדה על תקני עיצוב נפוצים בתעשייה עוזרת למשתמשים לצפות מה יקרה לאחר שיבחרו בפעולה מסוימת.
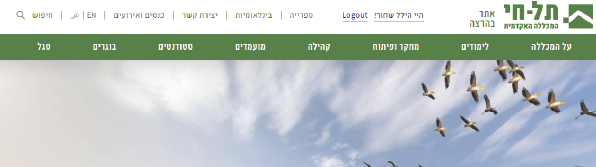
- דוגמא: מיקום סרגל ניווט.
באתר או באפליקציה, סרגל הניווט ממוקם בחלק העליון של המסך, שהוא תקן תעשייתי נפוץ. משתמשים רגילים למצוא אפשרויות ניווט במיקום זה, מה שמבטיח שהם יכולים לאתר ולגשת במהירות לחלקים שונים של הפלטפורמה ללא בלבול.

5. מניעת שגיאות:
השתדלו לעצב ממשקים שמונעים שגיאות במקום להסתמך רק על הודעות שגיאה כדי לתקן שגיאות שכבר קרו. שילוב טכניקות כמו דיאלוגים לאישור עבור פעולות קריטיות יכול לעזור למשתמשים להימנע מטעויות.
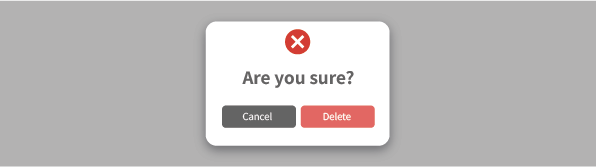
- דוגמא: דו-שיח אישור למחיקת קבצים
באפליקציה לניהול קבצים, כאשר משתמש מנסה למחוק קובץ, מופיעה תיבת דו-שיח לאישור עם הודעה ברורה ששואלת אם הוא בטוח. זה מונע מחיקת קבצים בשוגג ונותן למשתמשים הזדמנות לשקול מחדש.

6. זיהוי במקום זיכרון:
צמצם את הצורך של משתמשים לשלוף מידע מהזיכרון. אף אחד לא זוכר! הצגת המידע הדרוש, ההנחיות והאפשרויות בצורה גלויה ונגישה בקלות מפחיתה עומס קוגניטיבי.
- דוגמא:אפליקציית מתכונים עם מרכיבים גלויים.
באפליקציית מתכונים, במקום לדרוש מהמשתמשים לזכור רשימת מרכיבים תוך כדי ביצוע השלבים, האפליקציה מציגה את רשימת המרכיבים באזור גלוי וקבוע, מה שמבטיח שהמשתמשים לא יצטרכו לזכור את המרכיבים בזמן הבישול.

7. גמישות ויעילות השימוש:
נותנים מענה למשתמשים מתחילים ומומחים כאחד. ספקו קיצורי דרך, מאיצים, ואפשרויות הניתנות להתאמה אישית, כדי לזרז משימות למשתמשים מנוסים תוך שמירה על הממשק נגיש למצטרפים חדשים.
- דוגמא: קיצורי מקלדת בתוכנת עריכת וידאו
תוכנת עריכת וידאו מציעה קיצורי מקלדת עבור פונקציות בסיסיות ומתקדמות כאחד. משתמשים מתחילים יכולים לבצע משימות באמצעות העכבר, בעוד שמשתמשים מומחים יכולים למנף קיצורי דרך כדי להאיץ את תהליך העריכה שלהם.

8. עיצוב אסתטי ומינימליסטי:
ממשקים אסתטיים לא רק משפרים את תפיסת המשתמש לגבי אמינות המערכת אלא גם תורמים לחוויה מהנה יותר. שאפו לפשטות מבלי לוותר על פונקציונליות.
- דוגמא: דף נחיתה נקי ופשוט
דף נחיתה לאפליקציית פרודוקטיביות כולל עיצוב מינימליסטי עם שטח לבן בשפע, כותרת ברורה, כפתור קריאה לפעולה בודד, וכמה גרפיקה עדינה. גישת עיצוב זו מתמקדת באלמנטים חיוניים מבלי לייגע את המשתמש.

9. עזרו למשתמשים לזהות, לאבחן ולהתאושש משגיאות:
שגיאות הן בלתי נמנעות, אז ספק הודעות שגיאה ברורות ותמציתיות שמסבירות את הבעיה ומציעות פתרונות. הנחו את המשתמשים לעבר הפתרון, במקום רק להדגיש את הבעיה..
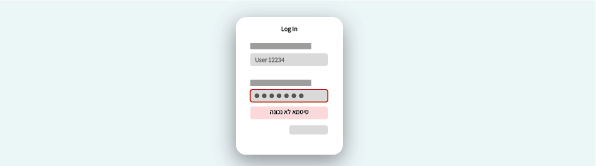
- דוגמא: אימות סיסמא בתהליך הרשמה
במהלך תהליך הרשמה, אם משתמש מזין סיסמא חלשה, מופיעה הודעת שגיאה בזמן אמת ליד שדה הקלט, המסבירה את הבעיה ומציעה הנחיות כיצד לחזק את הסיסמא על ידי הוספת אותיות גדולות, סימנים ומספרים.

10. עזרה ותיעוד:
בעוד שהמטרה היא ליצור ממשקים אינטואיטיביים ללא צורך בתיעוד נרחב, ישנם מקרים בהם יש צורך בתוכן עזרה. ודא שמשאבי העזרה נגישים בקלות, ניתנים לחיפוש ומאורגנים היטב.
- דוגמא: סיור בתוך האפליקציה למשתמשים חדשים
אפליקציית בנקאות ניידת מספקת סיור מודרך למשתמשים חדשים, מציגה תכונות מפתח ומסבירה כיצד לבצע משימות נפוצות כמו העברת כספים, הגדרת התראות וניהול חשבונות. זה מבטל את הצורך של משתמשים לחפש משאבי עזרה חיצוניים.

היוריסטיות הללו נותרות אבן יסוד בעולם עיצוב UX מכיוון שהן מכילות עקרונות אוניברסליים המנחים מעצבים לקראת יצירת ממשקים שמתעדפים את צרכי המשתמש וציפיותיהם. על ידי הקפדה על הנחיות אלו, מעצבים יכולים ליצור מוצרים ממוקדי משתמש, יעילים ומושכים.
יישום היוריסטיות אלה אינה one-size-fits-all. ההקשר חשוב. כל פרויקט עשוי לדרוש יישום ניואנסים של עקרונות אלה. לדוגמה, אפליקציה רפואית עשויה לתעדף מניעת שגיאות בכבדות יותר מאפליקציית משחקים מזדמנים, שבה אסתטיקה ויעילות השימוש עשויות להיות חשיבות עליונה.
יתרה מכך, ההיוריסטיקה של נילסן אינה מחליפה בדיקות משתמשים. וכן משוב ממשתמשים אמיתיים הוא חיוני כדי לחשוף אתגרים ייחודיים ספציפיים למוצר או לקהל מסוים. בדיקות משתמשים עוזרות למעצבים לחדד את הממשקים שלהם ולהבטיח שהיוריסטיקות מיושמות ביעילות בפועל.
לסיכום,
10 ההיוריסטיקות של ג'ייקוב נילסן מספקות בסיס איתן למעצבי UX ליצירת ממשקים שהם לא רק פונקציונליים אלא גם כיפיים לשימוש. על ידי אימוץ העקרונות הללו, מעצבים יכולים לטפח אינטראקציה חלקה בין משתמשים ומוצרים דיגיטליים, שבסופו של דבר תוביל להגברת שביעות רצון המשתמשים, נאמנות ותפיסת מותג חיובית.
הכותב - הלל שחור
מעצב חוויית משתמש ומנהל פרויקטים ב-FatFish
מלמד עיצוב באוניברסיטת אריאל
יוצר הפודקאסט ג'וניורקס - המגשר בין האקדמיה לתעשייה בתחום הUX
Check him out!
https://open.spotify.com/show/01F1HO8k8H5XhFAQXfKUiD?si=6q1McX_MQp2RZyVm-MsG_g


